React is an open source library which has been developed and maintained by Facebook for building interactive UI components for both mobile apps and Single Page Applications (SPA).
It runs on JavaScript and is popularly used by developers as it boosts productivity during the development process.
Contents
SPA problems with SEO
The way these sites are built makes it harder for search engines to crawl their content.
“What happens when you use React without server-side rendering is that the crawler halts on the very first page because it can’t see any hyperlinks to follow. It sends the page to the indexer, which then has to render the page and extracts the hyperlinks, which will then be added to the crawler’s queue. Then the crawler will eventually crawl the next set of pages, and again will stop there because all the links are invisible until the JavaScript is rendered. So it has to wait for the indexer to come back with a new set of URLs to crawl.”
But this can be improved in 2 ways
- React Helmet
- Isomorphic React Applications
What is a React Helmet?
React Helmet is a library that helps you deal with search engines and social media crawlers by adding meta tags to your pages/components on React so your site gives more valuable information to the crawlers.
React Helmet Usage
Let’s assume we have a React application with a Home Component, which is the landing page of a business which sells products for pets.
Import React from ‘react’;’
Import ProductList from ‘../components/ProductList’;
Const Home = () =>{
Return <ProductList/>
};
Export default Home;
This is a basic component that doesn’t include any Meta data useful for search engines and social media crawlers, so we need React Helmet to do it.
To start using React Helmet we need to install the library as follows:
npm install -save react-helmet
Then we need to modify the Home component to start using Helmet in a way that we can use title tags and Meta tags:
import React from 'react';
import { Helmet } from 'react-helmet';
import ProductList from '../components/ProductList';
const Home = () => {
return (
<>
<Helmet>
<title>Pets - Products</title>
<meta name="description" content="Find all the best quality products your pet may need" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@user" />
<meta name="twitter:creator" content="@user" />
<meta name="twitter:title" content="Pets - Products" />
<meta name="twitter:description" content="Best Products for your pet" />
<meta name="twitter:image" content="url_to_image"/>
<meta property="og:description" content="Best Products for your pet" />
<meta property="og:url" content="pets.abc" />
<meta property="og:site_name" content="Pets - Products" />
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="article" />
<meta property="fb:app_id" content="ID_APP_FACEBOOK" />
</Helmet>
<ProductList /></>)};
export default Home;
Isomorphic React Applications
Isomorphic React App is a web app that consists of code that can run on both server and client-side.
An isomorphic app defines whether the client is able to run scripts or not. When JavaScript is turned off, the code is rendered on the server, so a browser or bot gets all Meta tags and content in HTML and CSS.
When JavaScript is on, only the first page is rendered on the server, so the browser gets HTML, CSS, and JavaScript files. Then JavaScript starts running and the rest of the content is loaded dynamically.
The first screen is displayed faster, the app is compatible with older browsers, and user interactions are smoother in contrast to when websites are rendered on the client side.
Building an isomorphic app can be really time-consuming. There are frameworks that facilitate this process. The two most popular solutions for SEO are Next.js and Gatsby.
- Next.js is a framework that helps you create react apps that are generated on the server side quickly and without hassle. It also allows for automatic code splitting and hot code reloading.
Next.js can do full-fledged server-side rendering, meaning HTML is generated for each request right when the request is made.
- Gatsby is a free open-source compiler that allows developers to make fast and powerful websites. Gatsby doesn’t offer full-fledged server-side rendering.
Instead, it generates a static website beforehand and stores generated HTML files in the cloud or on the hosting service. Let’s take a closer look at their approaches.
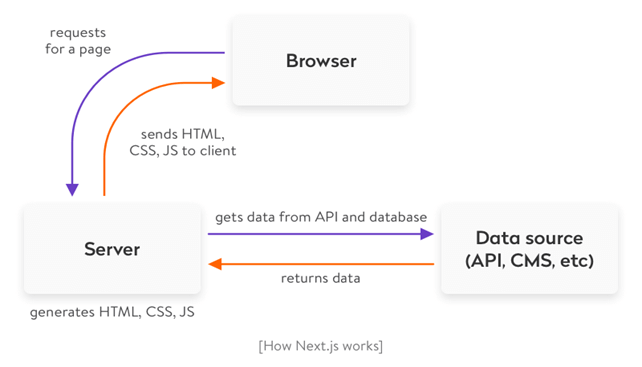
Server-side rendering with Next.js
- The Next.js server, running on Node.js, receives a request and matches it with a certain page (a React component) using a URL address.
- The page can request data from an API or database, and the server will wait for this data.
- The Next.js app generates HTML and CSS based on the received data and existing React components.
- The server sends a response with HTML, CSS, and JavaScript.
Making website SEO Friendly with GatsbyJS
The process of optimizing React applications is divided into two phases: generating a static website during the build and processing requests during runtime.
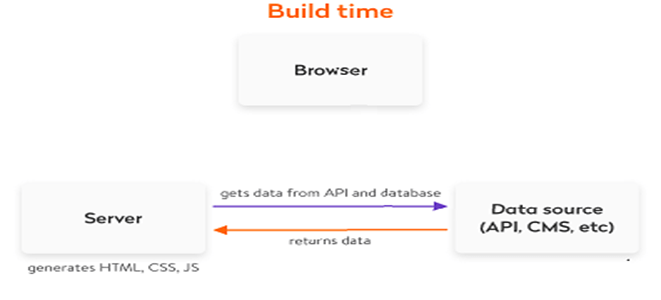
The build time process looks as follows:
- Gatsby’s bundling tool receives data from an API, CMS, and file system.
- During deployment or setting up a CI/CD pipeline, the tool generates static HTML and CSS on the basis of data and React components.
- After compilation, the tool creates an about folder with an index.html file. The website consists of only static files, which can be hosted on any hosting service or in the cloud.
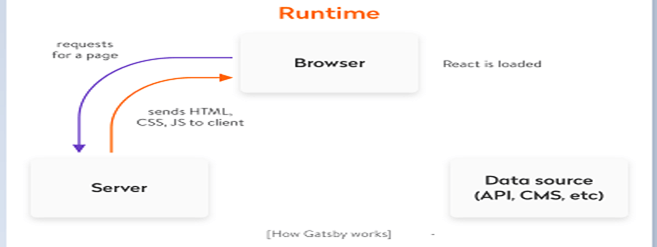
Request processing during runtime happens like this:
- Gatsby instantly sends HTML, CSS, and JavaScript files to the requested page, since they already were rendered during compilation.
- After JavaScript is loaded to the browser, the website starts working like a typical React app.
You can dynamically request data that isn’t important for SEO and work with the website just like you work with a regular single-page react app.
Creating an isomorphic app is considered the most reliable way to make React SEO-compatible, but it’s not the only option.
Conclusion:
SEO-friendliness of single-page applications develop with react is still a challenge. To make an SPA visible for Google crawlers and available for indexing, you might opt for per-rendering or server-side rendering.
Frameworks like Next.js, makes the work of an SEO much easier. You can also overcome the all the SEO-challenges with the help of the above solutions and frameworks.
I hope the above react SEO guide helps you. To develop your new application with react or any further assistance you can contact Andolasoft experienced react developers.