Before going to development, we face a lot of problems because new tools are being released on a daily basis and with so many libraries and frameworks available to choose from, it has become more difficult to make the right choice.
Now, when it comes to front-end development ReactJS is unique in complementing the JavaScript programming language. You can add the code with HTML elements directly. For this , it is possible to simplify the code and specially shorten the code.
Contents
What is ReactJS?
ReactJS is basically a JavaScript library built and maintained by Facebook React is an efficient, declarative, and flexible open-source JavaScript library for building simple, fast, and scalable front-ends of web applications.
In 2013 Facebook developed React to use that for their products. React framework has been widely used by the developers all over the world.
Never miss an update from us. Join 10,000+ marketers and leaders.
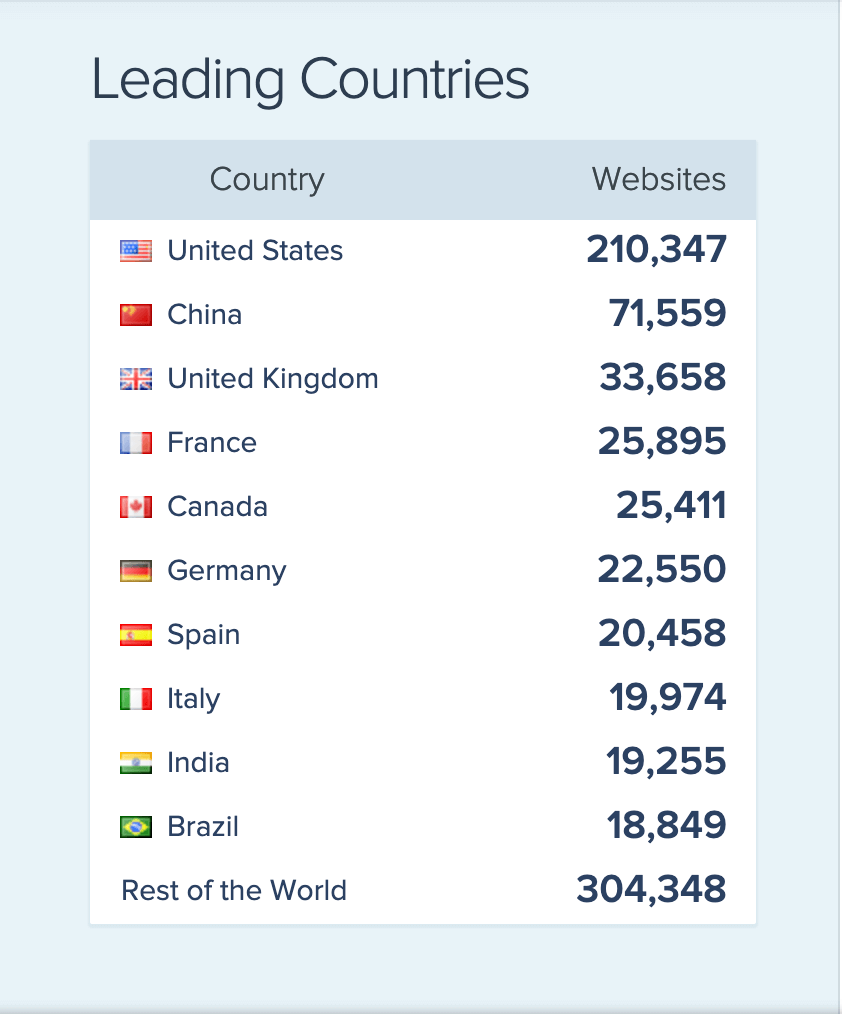
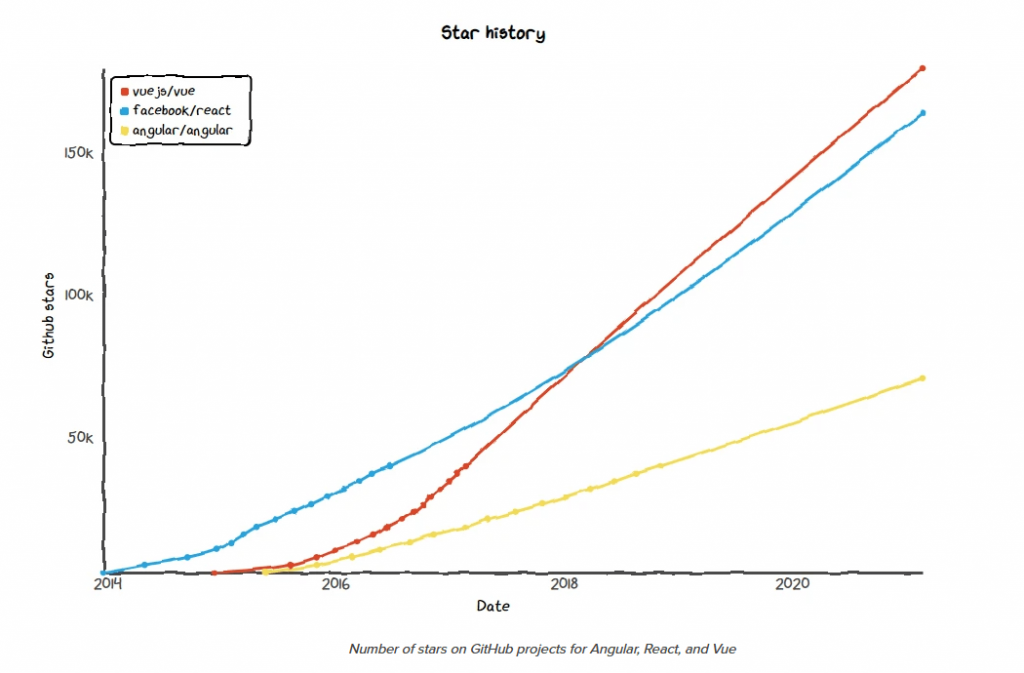
According to Stack overflow analysis, this was the second most popular framework in 2020. Let’s have a look at the number of websites developed country wise.
Top Benefits of ReactJS for Front-end Development
Enhanced Speed
React offers a powerful advantage by enabling developers to work on both the client-side and server-side of their applications.
This approach accelerates the development process significantly.
In simpler terms, developers can independently work on different components without affecting the overall logic of the application.
Flexible Coding
In contrast to other front-end frameworks, React’s codebase is notably easier to maintain and boasts flexibility due to its modular structure.
This flexibility translates into considerable time and cost savings for businesses, making it an attractive choice.
Optimized Performance
Performance is at the heart of React JS. The framework’s core revolves around a virtual DOM program and server-side rendering, ensuring that complex applications run with exceptional speed. This dedication to performance is a testament to React’s efficiency.
Streamlined Usability
Deploying React is remarkably straightforward, particularly for those with a foundational understanding of JavaScript.
Proficient JavaScript developers can swiftly grasp the intricacies of React in just a day or two, making it a user-friendly choice for development.
Code Reusability
A standout feature of ReactJS development services is its capacity for component reuse. This translates into substantial time savings, as developers no longer need to rewrite code for similar features.
Notably, any changes made to one component do not disrupt other parts of the application.
Mobile App Development
React’s capabilities extend beyond web development. Facebook has extended the framework to accommodate the creation of native mobile applications for both Android and iOS platforms.
This versatility makes React a versatile choice for a wide array of development needs.
5 Reasons ReactJS is the Best Choice for Web App Development
1. Easy to Learn, Easy to Use
You see, the more difficult it is to learn a particular technology or framework, the more time it will take to begin the development process. And we, as human beings, regularly avoid things that are difficult to learn. But, since React is a simple framework that is easy to learn and get started. For this reason, big brands are more interested in using it.
Nowadays, the quality of the user interface in an application plays an important role. If the user interface is not well designed, then it drops the chances of an application to yield results.
But, if an application has excellent UI, then there are better chances that your users will love to use the app.
Because of this, building rich user interfaces is sort of necessary for an application to continue and boom.
The good news is, React provides building such high-quality, rich user interfaces through its expressive components, which brings us to our next level.
2. Reusable Components
Components are amazing and React is based on them. You start with small things, which you use to build bigger things, which you use to build apps. Each component has its own logic and controls its own rendering, and can be reused wherever you need them in future.
Never miss an update for us. Join 10,000+ marketers and leaders.
3. It offers fast rendering
When you’re building a complex, high-load app, it becomes mandatory to define the structure of the app in the beginning since it can impact the performance of your app. For this ReactJS introduced a virtual DOM feature.
When the page is loaded, the DOM – the object model – is created. Any changes to the properties of individual elements make it necessary to load the entire HTML structure. However, not with React.js.
Virtual DOM is a representation that remains loaded all the time. This means that when a web app is updating, you have the ability to interact with it. And none of the components would be affected.
Also, vDOM speeds the loading of web pages mostly, which provides a greater experience to the users.
4. It offer better code stability
React follows downward data flow to confirm that the parent structure doesn’t get affected by any of the modifications in its child structure.
5. Used by many fortune companies & Strong community support
React web framework, on the other hand, is currently being used by big-name companies including Netflix, Paypal, NASA, BBC, Facebook etc.
Like Angular, React also has very strong community support, which is one of the main reasons to use ReactJS in your project.
Every day, a large number of individual ReactJS developer are contributing towards making React a better front-end framework.
I’ve worked with the team at AndolaSoft on multiple websites. They are professional, responsive, & easy to work with. I’ve had great experiences & would recommend their services to anyone.
Ruthie Miller, Sr. Mktg. Specialist
Salesforce, Houston, Texas

Conclusion
ReactJS is constantly developing and there is a huge community behind it. Like other front-end development frameworks, React is also high quality framework. ReactJS is not difficult to learn and does not require complex knowledge.
Through this blog I hope you will get some idea why all business owners are loving to react.Then why are you still waiting for? Hire a ReactJS developer to take your business to the next level.
Developing a successful and engaging react application development requires the skill of experts to convert your ideas. So, let’s connect with our experts for free consultation.