What is PhoneGap:
PhoneGap is an application framework that is based on the open standards of HTML5 and allows PhoneGap developer to use common technologies (HTML, JavaScript and CSS) to build applications for multiple mobile platforms from a single code base.With PhoneGap you can:
1. Take advantage of HTML5 and CSS.
2. Use JavaScript to write your code.
3. Access Native Features of the supported platforms.
4. Deploy your application to multiple platform.
5. It works similarly to native applications without a browser frame around them.
6. The basic fundamental of PhoneGap is “Write Once, Compile in the Cloud and Run Anywhere”.
Development of Application using PhoneGap within 30 minutes
Prerequisite Software for Application Development
1. Eclipse Integrated Design Environment (IDE) to write code for the development.
2. Java Development Kit (JDK).
3. Android Software Development Kit (SDK) for developing Android Application.
4. Android Development Toolkit (ADT).This is a plug-in for Eclipse required for the Android Application.
5. Install the PhoneGap and add the plug-in in your eclipse.
Build the Application in PhoneGap
1. After the PhoneGap plug in added in your eclipse, you will find an icon in the eclipse tool bar. (refer Screenshot – 1)
![]()
(Screenshot -1)
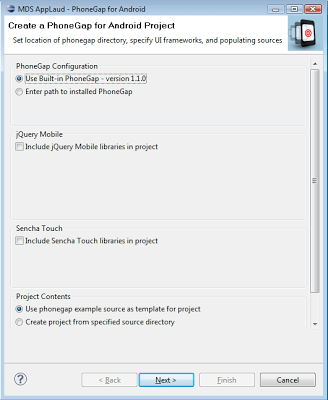
2. On click of the icon you will get a “Create a PhoneGap for Android Project” page.(refer Screenshot-2)
3. Choose “Use Built-in PhoneGap – version1.1.0” under “PhoneGap Configuration” and choose “use PhoneGap example source as template for project” under “Project Contents” then click on next button.

(Screenshot -2)
4. Enter the “Project name” , select the “Build target” and enter the “Package name” and click on finish button.
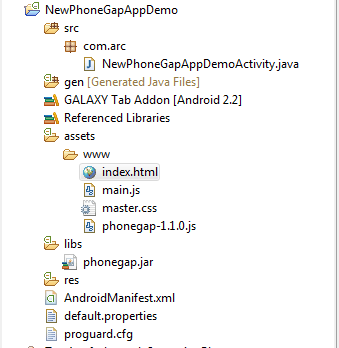
5. A Project will be created in your eclipse. For directory structure of the project please refer (Screenshot -3).

(Screenshot – 3)
6. Inside the project many directories will be created and among them one directory called “asset” where all the html5,CSS and JavaScript resides.
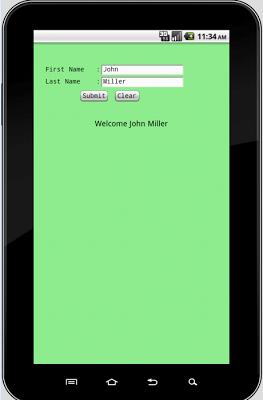
7. Open the inbuilt html5 from “asset” folder and design a page where there will two input fields ie. “First Name” and “Last Name” and two buttons ie.“Submit” and “Clear”. On Click of “Submit” button it will display the user entered name with Hi as an output.
8. Then run the application. For output please refer (Screenshot – 4).

(Screenshot – 4)
Andolasoft is a leading PhoneGap app development company. If you are looking for expert PhoneGap app developer then contact us.