ES6 is the latest version of JavaScript. While ES5 and ES2015 are still widely used today, ES6 is a significant update from both of them. The ES6 specification was finalized in June 2015, and it’s now supported by all major browsers with some minor exceptions.
ES6 is designed to be easier to read and write than previous versions of JavaScript. Let’s take a look at some of the new features implemented in ES6 that are more intuitive and cleaner than their predecessors.
- What is ECMA?
- What is ECMAScript?
- ECMA Script6’s new features −
- ECMAScript Versions
- JavaScript let
- JavaScript const
- Arrow Functions
- Arrow Functions
- Arrow Functions
- Arrow Functions
- JavaScript Maps
- JavaScript Sets
- JavaScript Classes
- Math Methods in ES6
- Spread Operator
- Using the Spread Operator
- Spread Operator
- Rest Operator
- Destructuring
- Destructuring
- Destructuring
- Destructuring
- Conclusion
What is ECMA?
European Computer Manufacturers Association (ECMAScript) or (ES) is a standard for scripting languages like JavaScript, ActionScript and JScript.
It was initially created to standardize JavaScript, which is the most popular implementation of ECMAScript.
What is ECMAScript?
ECMAScript (ES) is a scripting language specification standardized by ECMAScript International.
It is used by applications to enable client-side scripting.
The specification is influenced by programming languages like Self, Perl, Python, and Java etc. Languages like JavaScript, Jscript and ActionScript are governed by this specification.
ECMA Script6’s new features −
- Support for constants
- Block Scope
- Arrow Functions
- Template Literals
- Extended Literals
- Enhanced Object Properties
- Destructuring
- Modules
- Classes
- Iterators
- Generators
- Collections
- New built in methods for various classes
- Promises
ECMAScript Versions
JavaScript let
The let keyword allows you to declare a variable with block scope.
Let and const basically replace var.
You use let instead of var, const instead of var if you plan on never re-assigning this “variable”.
JavaScript const
The const keyword allows you to declare a constant (a JavaScript variable with a constant value).
Constants are similar to let variables, except that the value cannot be changed.
Arrow Functions
Arrow functions allows a short syntax for writing function expressions.
This is a different way of creating functions in JavaScript. Besides a shorter syntax, they offer advantages when it comes to keeping the scope of the keyword.
Arrow function syntax may look strange but it’s actually simple.
Arrow Functions
Normal function syntax as below:
Function callMe (name){
console.log(name);
}
Arrow function syntax may look as below:
const callMe = (name) => {
console.log (name);
}
Arrow Functions
When having no arguments, you have to use empty parentheses in the function declaration:
const callMe = () => {
console.log (‘Max!’);
}
When having exactly one argument, you may omit the parentheses:
const callMe = name => {
console.log (name);
}
Arrow Functions
When just returning a value, you can use the following shortcut:
const returnMe = name => name
That’s equal to:
const returnMe = name => {
return name;
}
JavaScript Maps
- A Map holds key-value pairs where the keys can be any data type.
- A Map remembers the original insertion order of the keys.
- A Map has a property that represents the size of the map.
 JavaScript Sets
JavaScript Sets
- A JavaScript Set is a collection of unique values.
- Each value can only occur once in a Set.
- A Set can hold any value of any data type.
JavaScript Classes
Classes are a feature which basically replace constructor functions and prototypes. You can define blueprints for JavaScript objects with them. Use the keyword class to create a class. Always add a method named constructor ():
Ans: Ford 2014
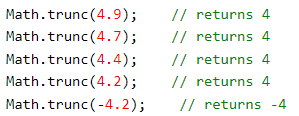
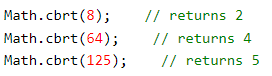
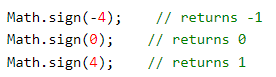
Math Methods in ES6
ES6 added the following methods to the Math object:
Math.trunc ()
Math.sign ()
Math.cbrt ()
Math.log2 ()
Math.log10 ()
Spread Operator
The spread and rest operators actually use the same syntax: … Yes, that is the operator – just three dots.
Its usage determines whether you’re using it as the spread or rest operator.
Using the Spread Operator:
The spread operator allows you to pull elements out of an array (=> split the array into a list of its elements) or pull the properties out of an object.
Here are two examples:
const old Array = [1, 2, 3];
const new Array = […old Array, 4, 5]; // This now is [1, 2, 3, 4, 5];
Spread Operator
Here’s the spread operator used on an object::
const oldObject = { name: ‘Max’ };
const newObject = { …oldObject, age: 28 };
new Object would then be
{
name: ‘Max’,
age: 28
}
The spread operator is extremely useful for cloning arrays and objects. Since both are reference types (and not primitives), copying them safely can be tricky.
With the spread operator you have an easy way of creating a clone of the object or array.
Rest Operator
The rest parameter (…) allows a function to treat an indefinite number of arguments as an array.
E.g:
Function sum (…args) {
let sum = 0;
for (let arg of args) sum += arg;
return sum;
}
let x = sum(4, 9, 16, 25, 29, 100, 66, 77);
Ans: 326
Destructuring
Destructuring allows you to easily access the values of arrays or objects and assign them to variables.
Here’s an example for an array:
const array = [1, 2, 3];
const [a, b] = array;
console.log(a); // prints 1
console.log(b); // prints 2
console.log(array); // prints [1, 2, 3]
Destructuring
Example for an object:
const myObj = {
name: ‘Max’,
age: 28
}
con st {name} = myObj;
console.log(name); // prints ‘Max’
console.log(age); // prints undefined console.log(myObj); // prints {name: ‘Max’, age: 28}
Destructuring
Destructuring is very useful when working with function arguments.
E.g:
const printName = (personObj) => {
console.log(personObj.name);
}
printName({name: ‘Max’, age: 28});
//prints ‘Max’
Here, we only want to print the name in the function but we pass a complete person object to the function. Of course this is no issue but it forces us to call personObj.name inside of our function
Destructuring
We can condense this code with destructuring:
E.g:
const printName = ({name}) => {
console.log(name);
}
printName({name: ‘Max’, age: 28});
//prints ‘Max’
We get the same result as above but we save some code. By destructuring, we simply pull out the name property and store it in a variable/ argument named name which we then can use in the function body
Conclusion:
ES6 is a newer version of JavaScript that has some useful new features. It’s cleaner and easier to read, and it has a few new syntax features that make coding easier. There are also a lot of new functions that are built into the language that make coding easier.
The main highlight of ES6 is that it makes syntax cleaner, its scope is more restricted, and there are also a lot of new functions built into the language that make coding easier and libraries like Underscore or Lodash unnecessary.
If you want to start using ES6, then you can use a code transpiler like Babel to convert your code to the older ES. Andolasoft has highly experienced JavaScript developers who has expertise in ES6 latest version of JavaScript. Book a free consultation now to get solution on your queries.





















 Subscription Confirmed!
Subscription Confirmed!