Plugins act as add-ons & additional functionalities to a website without touching the core files, facilitating to install future updates without losing any of the customization.
During the development phase, you may not find appropriate functionalities matching your requirements and you can opt for Custom Plugins.
Let’s start with the basics first.
Contents
Points To Note:
-
- Some knowledge in basic installation & setup of WordPress, to develop custom Plugins is necessary.
- Always use the latest WordPress version available.
- Coding knowledge for PHP is required.
- The Plugin needs to be tested in a clean WordPress setup.
- An Editor of your choice might be required.
Never miss an update from us. Join 10,000+ marketers and leaders.
Steps:
- Enable debug mode for bug tracking. You can do so by adding ‘define(‘WP_DEBUG’, true)’ to the ‘wp-config.php’ file.
- Use wp_enqueue_style() and wp_enqueue_script() to add style sheets and scripts to a Plugin; This prevents scripts from being loaded multiple times.
- All the Plugins will be there in the wp-content > plugins folder.
- Create a folder andola-hello-world inside the plugins folder.
- Note: Keep the name unique, so that it doesn’t conflict with other Plugins used in the website.
- Create a readme.txt file, add the Plugin documentation details and any other version-changes list.
=== Andola Hello World ===
Contributors: Jyo
Website: andolasoft.com
Tags: hello world
Requires at least: 2.7
Stable tag: 1.0
Plugin guide:
- Next step is to create a file named andolasoft-hello-world.php where we can write our Plugin functionality code. For example:
/*
Plugin Name: Andola-Hello-World
Plugin URI: http://andolasoft..com/
Description: A hello world plugin used for training purpose.
Version: 1.0
Author: Ashish Mohapatra
Author URI: https://www.andolasoft.com
License: GPL
*/
//Hooks a function to a filter action, 'the_content' being the action, 'hello_world' the function.
add_filter('the_content','hello_world');
//Callback function
functionhello_world($content)
{
//Return the content
return$content . "<b> Hello World </b>";
}
?>
- The comments section inside the PHP tags is mandatory.
- The code above will append ‘Hello World’ in the body using the magic of WordPress hooks.
Almost There.
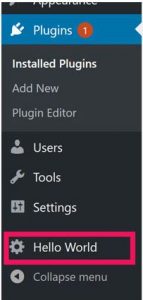
Your Plugin is now ready. You should see “Hello World” appended to the end of the content, when you open a post page in your browser.
Have you created any Custom Plugins before? I would love to hear your ideas & experiences at “[email protected]“.
Also, appreciate if you can leave your suggestions/feedback below.