
Introduction:
It is essential to have a unique design for every iPhone application; in order to deliver the most intriguing and compelling interfaces, customization is necessary in every step. A great place to start is to implement your own background and use a clear table view background. Many iOS apps are now following this. Another way is to add a custom background colour. It is as easy as setting the cells background color property.
I tried both the above methods, and still not satisfied with it. There are numerous applications that have pretty similar interfaces. That’s why I thought about putting a gradient view as the background.
Core Graphics is a great resource that helped me in the right direction. It is supposed to customize the background of a cell, but I used it as a basis for my code to draw a gradient.
Here is an example of GradientView
GradientView.h
#import <UIKit/UIKit.h>
@interface GradientView : UIView
{
}
@end
GradientView.m
#import "GradientView.h"
#import <QuartzCore/QuartzCore.h>
@implementation GradientView
//
// layerClass
//
// returns a CAGradientLayer class as the default layer class for this view
//
+ (Class)layerClass
{
return [CAGradientLayer class];
}
//
// setupGradientLayer
//
// Construct the gradient for either construction method
//
- (void)setupGradientLayer
{
CAGradientLayer *gradientLayer = (CAGradientLayer *)self.layer;
gradientLayer.colors =
[NSArray arrayWithObjects:
(id)[UIColor colorWithRed:0.85 green:0.85 blue:0.85 alpha:0.8].CGColor,(id)[UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1].CGColor,
(id)[UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1].CGColor,(id)[UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1].CGColor,
nil];
self.backgroundColor = [UIColor clearColor];
}
//
// initWithFrame:
//
// Initialise the view.
//
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
CAGradientLayer *gradientLayer = (CAGradientLayer *)self.layer;
//gradientLayer.cornerRadius = 10;
gradientLayer.colors =
[NSArray arrayWithObjects:
(id)[UIColor colorWithRed:0.255/255.0 green:0.215/255.0 blue:0.0/255.0 alpha:0.5].CGColor,(id)[UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1].CGColor,
(id)[UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1].CGColor,(id)[UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1].CGColor,(id)[UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1].CGColor,
nil];
self.backgroundColor = [UIColor clearColor];
}
return self;
}
@end
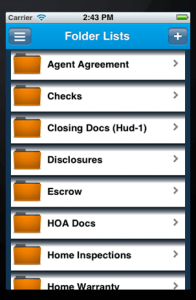
Then u can use this class object in “cellForRowAtIndex” method of “UITableViewController” class as follows
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] ; cell.accessoryType=UITableViewCellAccessoryDisclosureIndicator;
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.backgroundView = [[[GradientView alloc] init] autorelease];
}
// Configure the cell.
cell.textLabel.text = [self.allFolder objectAtIndex:indexPath.row];
cell.textLabel.backgroundColor = [UIColor clearColor];
cell.imageView.image=[UIImage imageNamed:@"folder.png"];
return cell;
}
Conclusion:
Many times, we need to make the application stand out from the crowd. While redesigning, we need something that would make our list of contents distinct from all the other table views. Hence, implementing custom background tables in ‘UITableView’ will be a smart way to start.