In the past, standard web designing has been popular for website development. The responsive web designing (RWD) was the only technique to render the modern mobile contents, it was recommended by Google for mobile content. Now-a-days the Accelerated Mobile Page (AMP) is most creative web framework by Google, for quick loading of pages for modern mobile contents.
According to the statistics more than 85% people use mobile for browsing. Both AMP and RWD are basically used to make the web pages mobile friendly. By using HTML and CSS, page speed can be maximized with AMP.
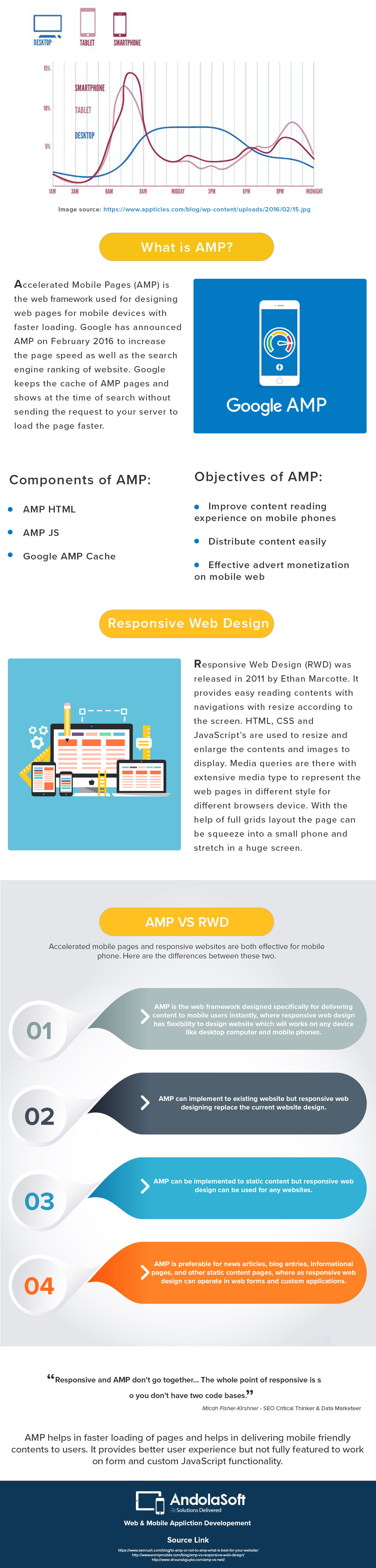
According to a research, the mobile devices are mostly used in the morning as well as in evening hours while desktop and other devices are used during rest of the time in a day to browse the websites.